Wil je weten wat de nieuwste ontwikkelingen zijn op het gebied van User Experience en User Interface Design? UI/UX designer Ivo de Vink zette de UI en UX trends voor 2022 voor je op een rij.

Elk jaar zien we dat de grote, toonaangevende techbedrijven hun apps en websites nóg eenvoudiger maken. De interfaces worden minimalistischer, overzichtelijker en cleaner. Ook andere bedrijven nemen deze trend over. We zien dat UX designers een belangrijke rol vervullen in het vereenvoudigen en intuïtief maken van complexe apps en websites, zodat gebruikers steeds beter en sneller worden voorzien van de juiste informatie.
Witte pagina’s met witte achtergronden en veel witruimte was een trend in 2021 en dit zal ook in 2022 een trend blijven. Daarnaast zien we dat donkere, zwarte pagina’s een comeback maken in 2022.
De donkere modus, of ‘dark mode’; is niet iets nieuws, maar we zien dat steeds meer apps en websites de mogelijkheid bieden om deze te bekijken in dark mode. Ook het meestgebruikte content management systeem (CMS) WordPress heeft deze functionaliteit niet zo lang geleden standaard geïntegreerd. WordPress heeft een aandeel van 43,2% (en stijgend volgens W3Techs, 2022) van alle websites op het internet.
Het voordeel van een donker thema met contrasterende kleuren zorgt voor een betere zichtbaarheid voor sommige visueel gehandicapte gebruikers. Bovendien vermindert een donker thema ook het stroomverbruik van mobiele telefoons met OLED-schermen.
Volgens Google moeten we onze apps voorbereiden op grote schermen en dan met name voor tablets en desktops. Google heeft Material Design inmiddels aangepast en geoptimaliseerd om apps gemakkelijk uit te breiden naar grotere formaten.
De focus van app ontwerpers lag vaak op het ontwerpen van interfaces voor mobiel, maar er moet dus ook meer rekening worden gehouden met grotere schermen, zoals opvouwbare telefoons en desktops.
Zie ook: https://material.io/blog/material-design-for-large-screens
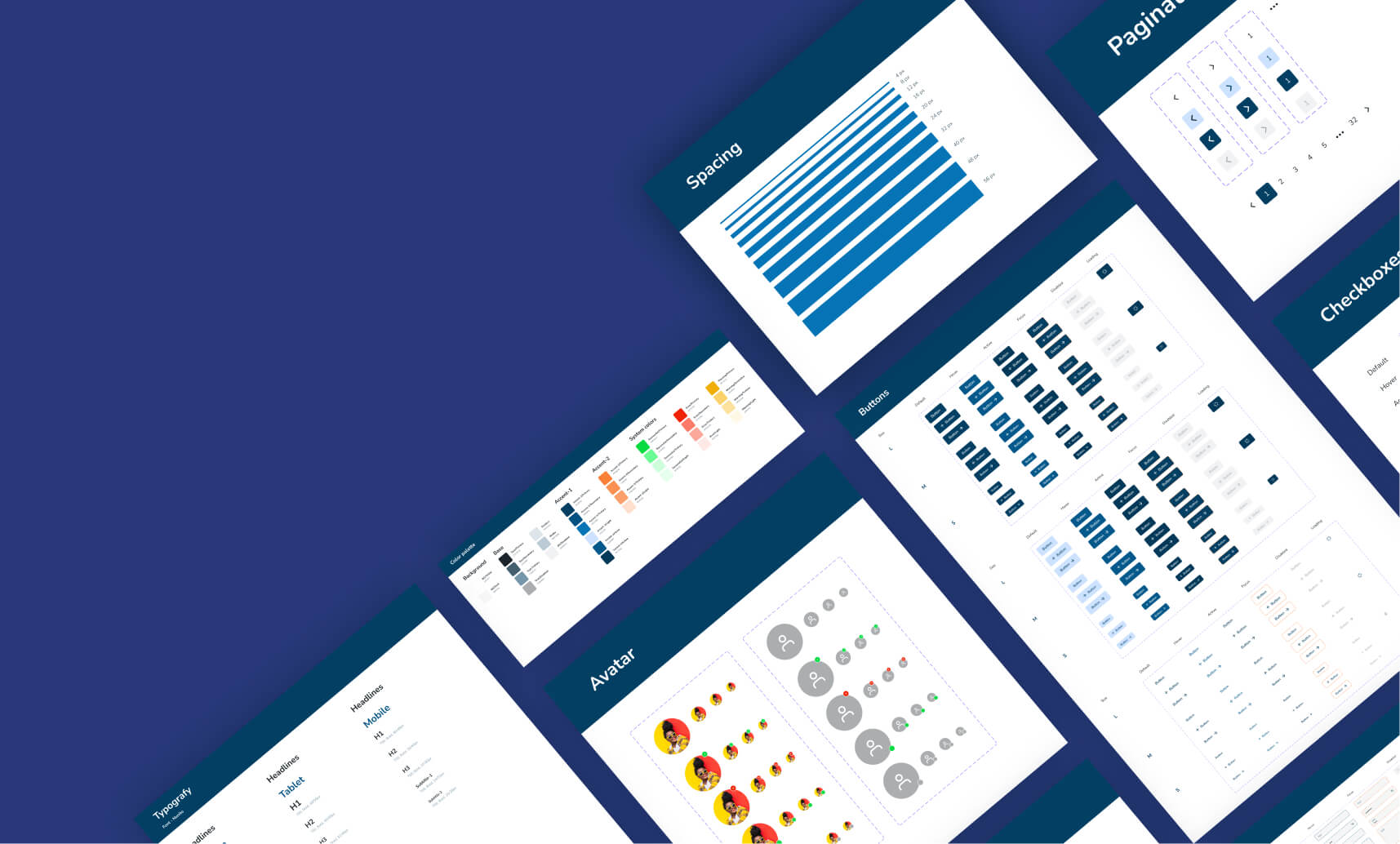
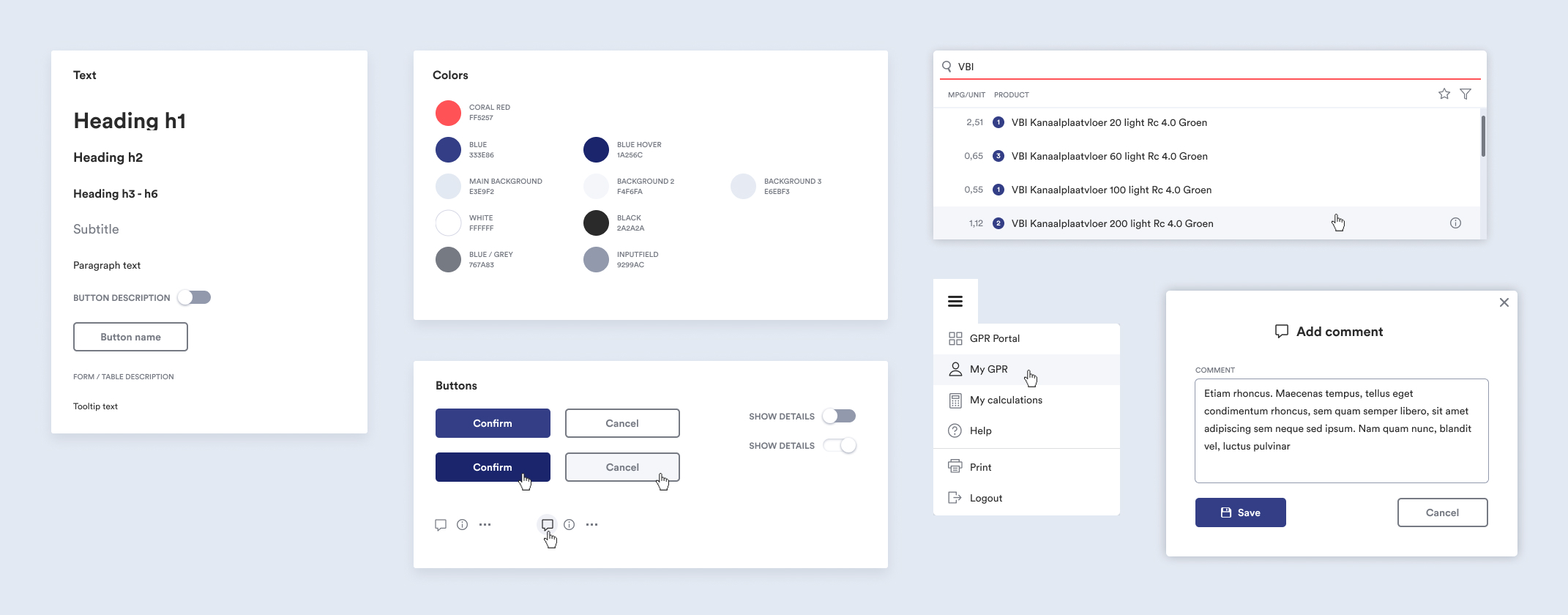
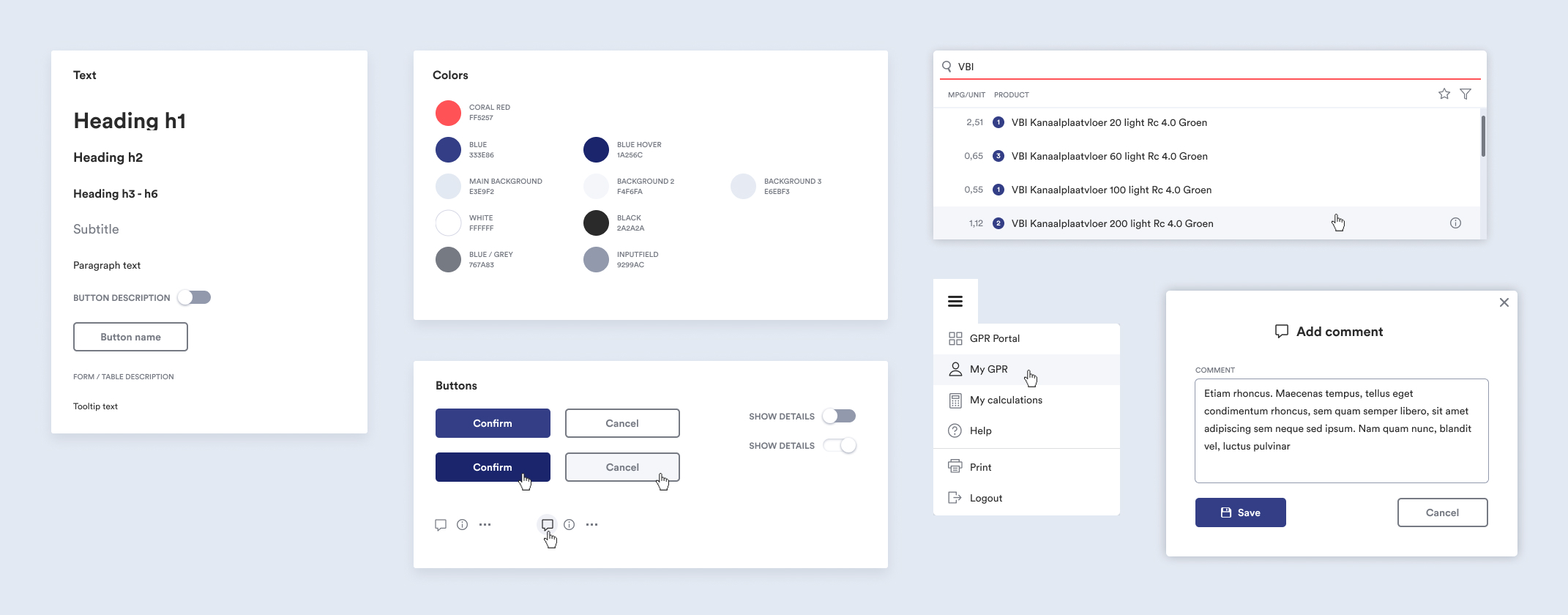
Een design system stelt ontwerpers in staat om sneller te ontwerpen, met behoud van dezelfde standaard en kwaliteit. Met een design system wordt er gebruik gemaakt van een gemeenschappelijke bibliotheek die bestaat uit diverse UI elementen. Denk hierbij aan bijvoorbeeld buttons, tekst, iconen en formulieren. Het is een bibliotheek waar verschillende teamleden bij kunnen, zodat een app gemakkelijk aangepast of uitgebreid kan worden.
In het verleden was dit vooral iets voor de grote techbedrijven, omdat het niet gemakkelijk was om een design system op te zetten en te onderhouden. Inmiddels is dit een stuk eenvoudiger, toegankelijker en sneller geworden, dankzij tools als bijvoorbeeld Figma.


Met een animatie kun je soms meer uitleggen of laten zien dan met een statische afbeelding. Je kunt hierbij denken aan een grote animatie op de homepage, maar ook subtiele transitie-animaties die de flow verduidelijken op een app of website. Daarnaast zien we een toename van 3D animaties, die zorgen voor een aantrekkelijke gebruikerservaring en verhoging van de kwaliteit van een app of website.
AR en VR zullen straks een enorme impact hebben op de manier waarop we zullen ontwerpen. Er wordt nu al goed nagedacht over hoe we de interactie kunnen visualiseren met AR en VR. Betrokkenheid met het product zal veel directer zijn en zal naar een geheel nieuw niveau worden getild. We zien dat grote tech bedrijven, zoals Meta met Metaverse, Apple met de Apple Glasses en Google hier al stappen in hebben gezet.