De case
De eerste versie van GPR Materiaal heette GPR Bouwbesluit. De software was niet heel eenvoudig in gebruik en miste een aantrekkelijke vormgeving.
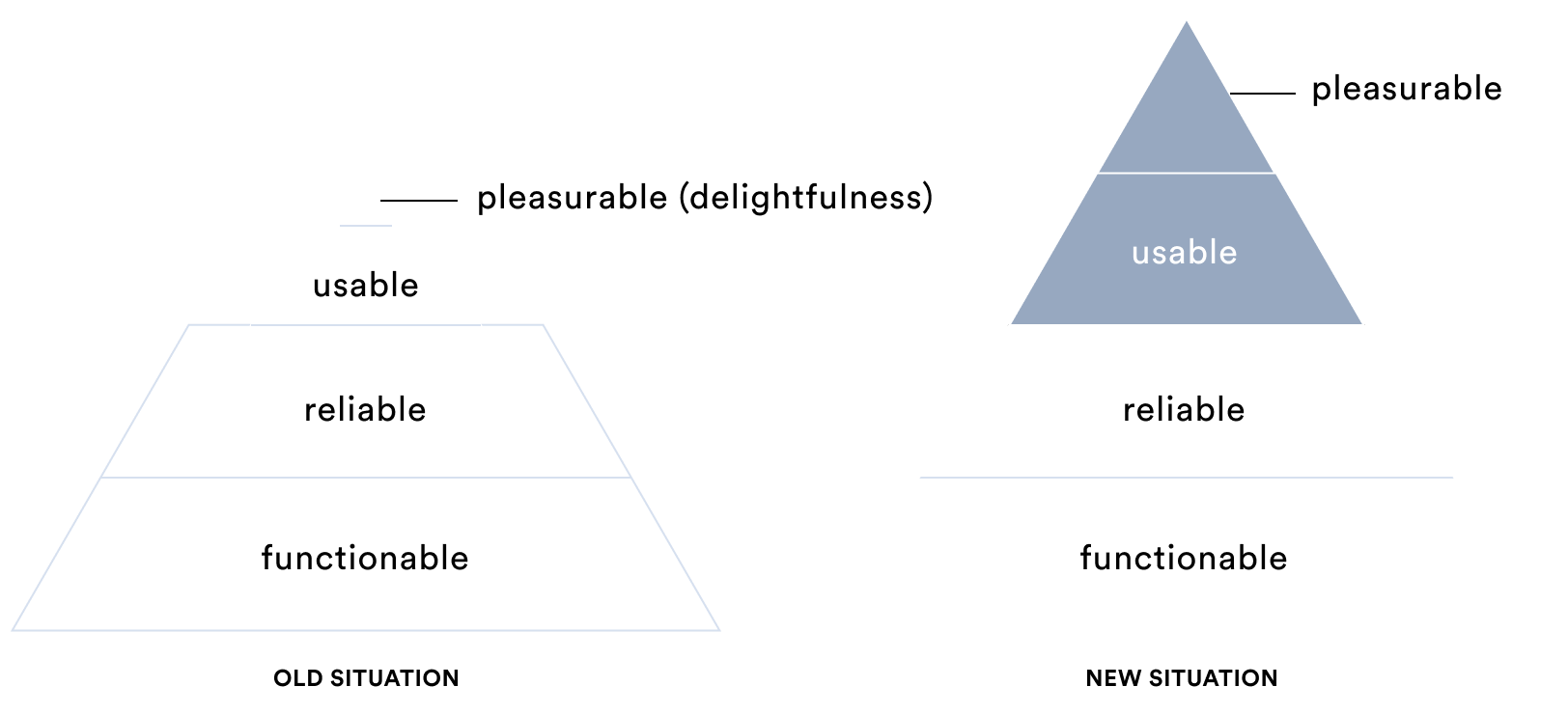
Om nieuwe gebruikers aan te trekken en het product sterker in de markt te zetten moest hier iets aan gedaan worden: Zowel de usability als de aantrekkelijkheid (delightfulness) moesten verbeterd worden.