Want to know the latest developments in User Experience and User Interface Design? UI/UX designer Ivo de Vink listed the UI and UX trends for 2022 for you.

Every year we see the big, leading tech companies making their apps and websites even simpler. The interfaces are becoming more minimalist, uncluttered and cleaner. Other companies are also adopting this trend. We see UX designers playing an important role in making complex apps and websites simpler and more intuitive, providing users with the right information faster and better.
White pages with white backgrounds and lots of white space was a trend in 2021 and this will continue to be a trend in 2022. In addition, we see dark, black pages making a comeback in 2022.
Dark mode is not something new, but we're seeing more and more apps and websites offering the ability to view them in dark mode. Even the most widely used content management system (CMS) WordPress integrated this functionality by default not long ago. WordPress has a 43.2% share (and rising according to W3Techs, 2022) of all websites on the Internet.
The advantage of a dark theme with contrasting colors provides better visibility for some visually impaired users. In addition, a dark theme also reduces the power consumption of cell phones with OLED screens.
According to Google, we need to prepare our apps for large screens and especially for tablets and desktops. Google has now adapted and optimized Material Design to easily extend apps to larger sizes.
The focus of app designers has often been on designing interfaces for mobile, but so more consideration must be given to larger screens, such as foldable phones and desktops.
More information: https://material.io/blog/material-design-for-large-screens
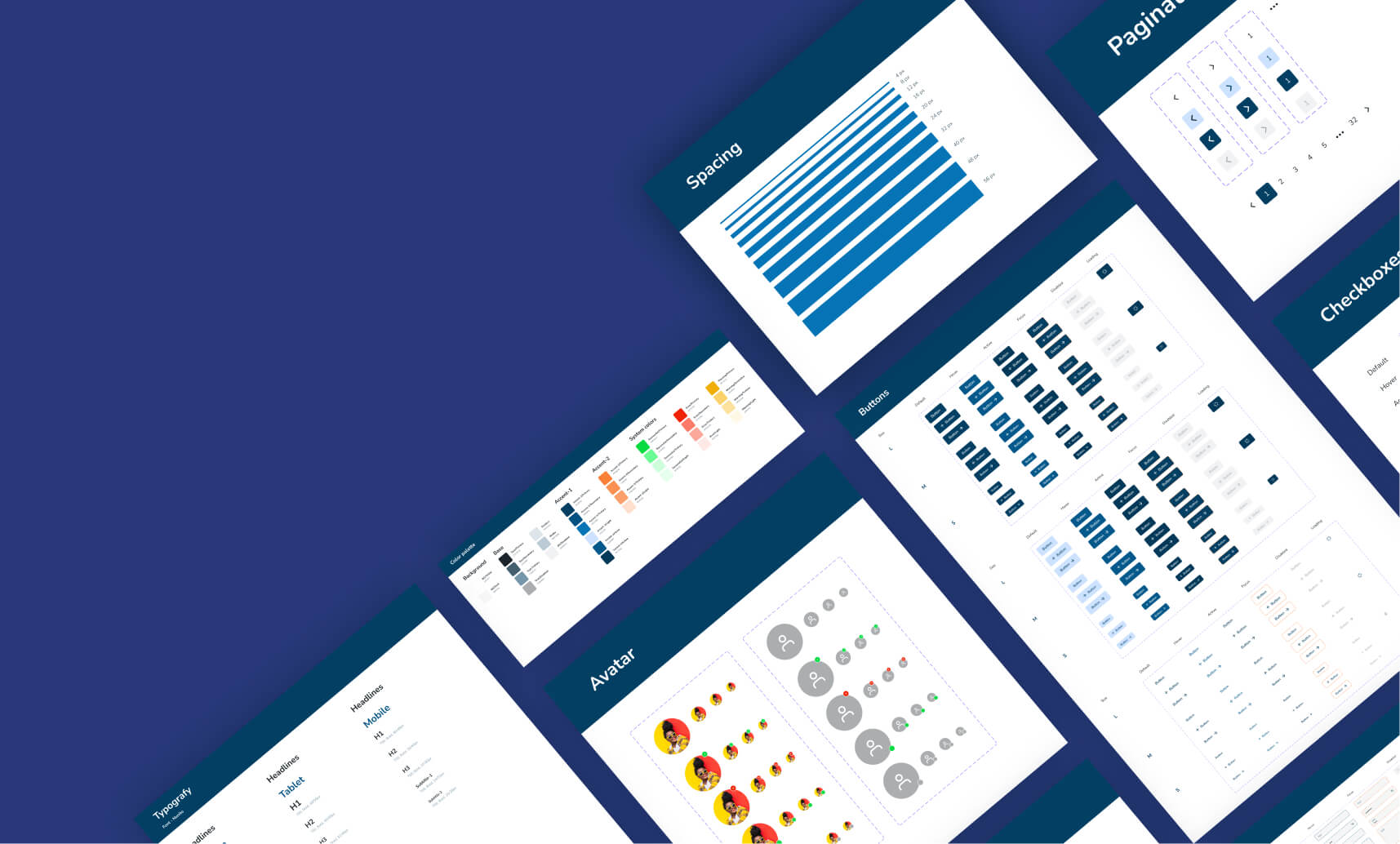
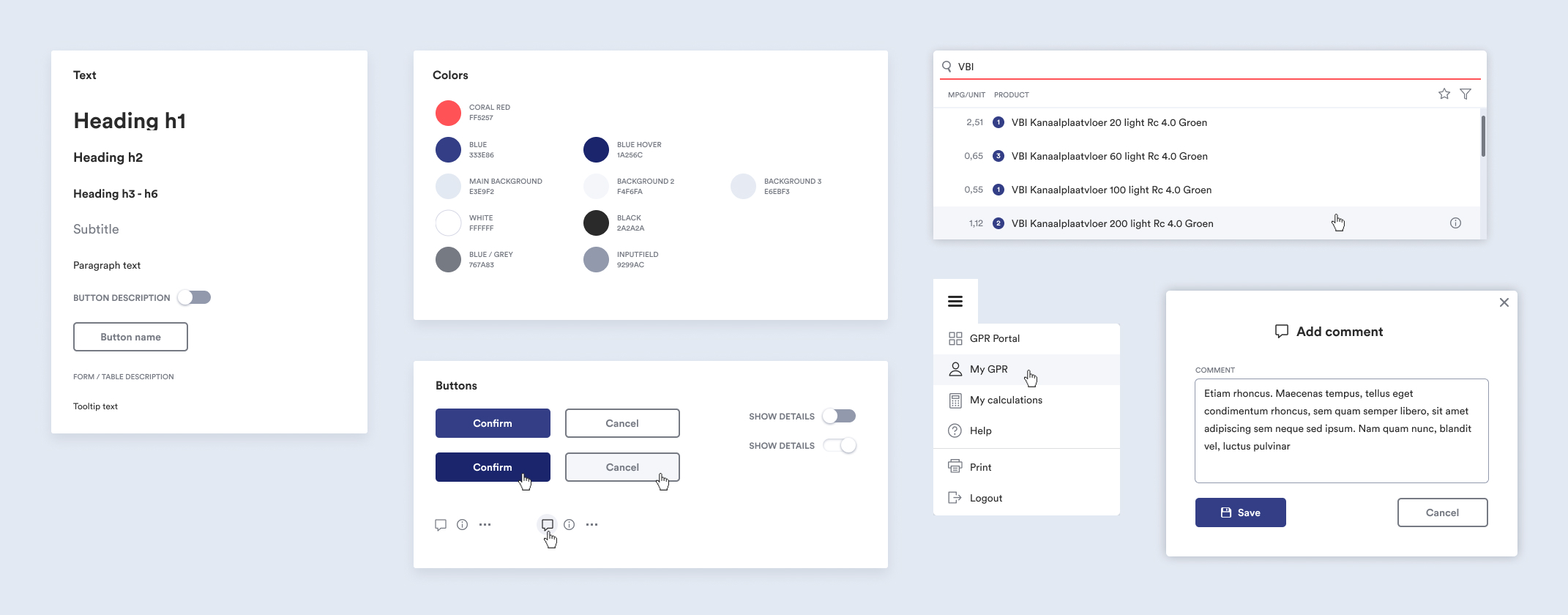
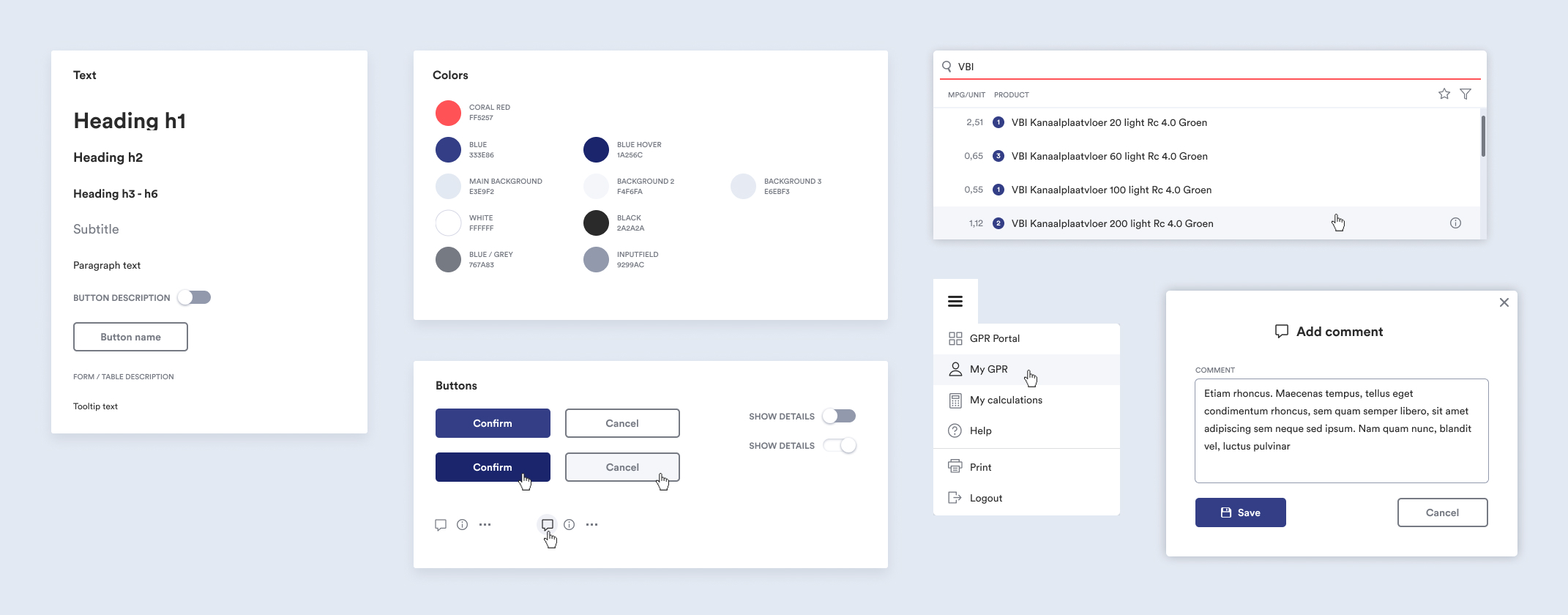
A design system allows designers to design faster, while maintaining the same standard and quality. With a design system, a common library is used that consists of various UI elements. Examples include buttons, text, icons and forms. It's a library that different team members can access, so an app can be easily modified or expanded.
In the past, this was mainly something for the big tech companies, because it was not easy to set up and maintain a design system. Meanwhile, this has become a lot easier, more accessible and faster, thanks to tools like Figma, for example.


With an animation you can sometimes explain or show more than with a static image. You can think of a large animation on the homepage, but also subtle transition animations that clarify the flow on an app or website. We're also seeing an increase in 3D animations, which provide an engaging user experience and increase the quality of an app or website.
AR and VR will soon have a huge impact on the way we will design. A lot of thought is already going into how we can visualize interaction with AR and VR. Engagement with the product will be much more direct and will be taken to a whole new level. We see that big tech companies, such as Meta with Metaverse, Apple with the Apple Glasses and Google have already taken their first steps in this development.