Je ziet het op veel websites en webapplicaties, en misschien heb je er nooit bewust bij stil gestaan: transitie animaties. Denk bijvoorbeeld maar aan een button die vloeiend van kleur verandert wanneer je er met je muis overheen gaat, een menu icoon die verandert van vorm of een foto gallery die van links naar rechts opkomt.

Dit zijn allemaal transitie animaties die, mits goed toegepast, bijdragen aan een optimale gebruikerservaring. Ze regiseren als het ware de focus van de gebruiker en functioneren als een wegwijzer.
Bij een transitie animatie moet je denken aan een vloeiende overgang die meestal tot stand komt door een bepaalde actie van de gebruiker. In plaats van een ‘harde overgang’ van A naar B wordt het pad van A naar B als het ware uitgelegd door een vloeiende animatie.
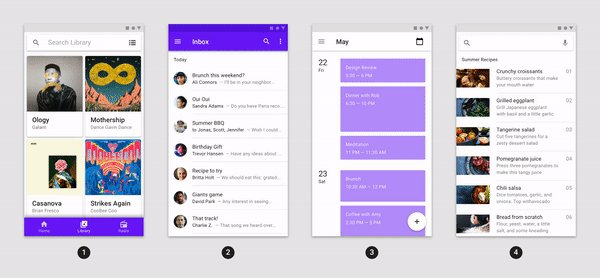
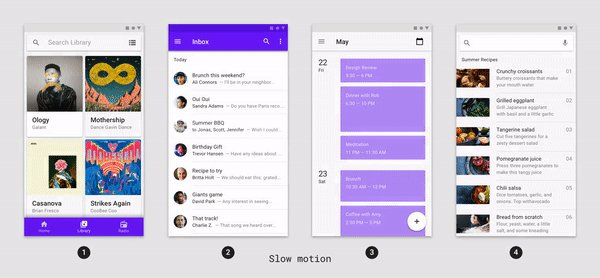
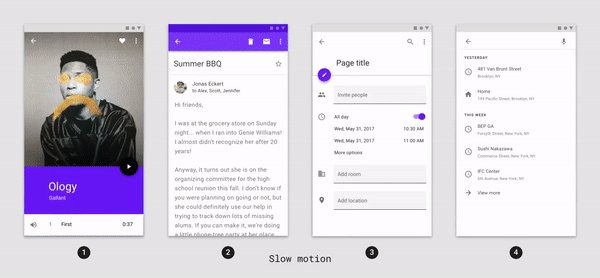
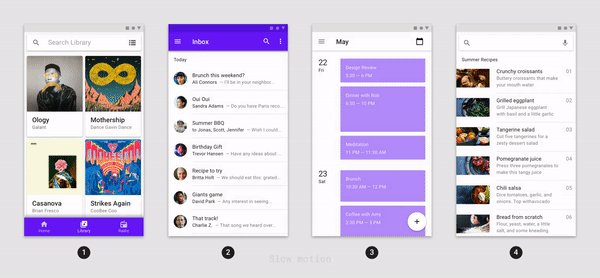
In de interfaces van bijvoorbeeld Googles Android (Material Design) en Apples iOS zien we dat vloeiende, natuurlijke transitie effecten inmiddels ver ontwikkeld en uitgedacht zijn. De animaties zijn gebaseerd op onze fysieke wereld met haar zwaartekracht en de complete navigatie lijkt met vloeiende transities aan elkaar te hangen. De beleving wordt hierdoor minder mechanisch, maar krijgt een meer menselijk, herkenbaar karakter.
De transitie animaties van Apples ‘dynamic island’
Vloeiende bewegingen, zoals we die kennen uit de fysieke wereld, spelen een belangrijke rol. In het dagelijks leven zien we bijvoorbeeld dat transities ons helpen te oriënteren. Dit gaat vaak in een bepaald tempo die ons hersenen als prettig ervaren: niet te snel en niet te langzaam.
Denk maar bijvoorbeeld aan het oppakken van een tandenborstel. Je zult zien dat je arm een vloeiende beweging naar de tandenborstel maakt. Vervolgens remt je arm iets af en bewegen je vingertoppen naar elkaar toe. De tandenborstel is nu klaar om opgepakt te worden. De vloeiende bewegingen helpen je om te begrijpen wat er gebeurd en geven je de tijd om alvast na te denken over de volgende stap die gemaakt moet worden.
Hetzelfde geld voor het toepassen van transitie-animaties op websites en webapplicaties. Door het juiste tempo te bepalen in de animaties, en dit zo natuurlijk mogelijk te maken, wordt de gebruiker bij de hand genomen en draagt het bij aan een optimale focus.
Je zou kunnen zeggen dat transitie animaties inmiddels een soort universele visuele taal is geworden. Een goede implementatie voegt waarde toe aan de algemene gebruikerservaring!
Wil je meer weten over animaties en UI/UX? Dan raad ik je deze artikelen aan: