You see it on many websites and web applications, and you may never have consciously thought about it: transition animations. Just think of a button that fluidly changes color when you hover your mouse over it, a menu icon that changes shape or a photo gallery that pops up from left to right.

These are all transition animations that, when applied properly, contribute to an optimal user experience. They direct the user's focus.
With a transition animation, you should think of a smooth transition that is usually brought about by a certain action of the user. Instead of a "hard transition" from A to B, the path from A to B is explained by a smooth animation.
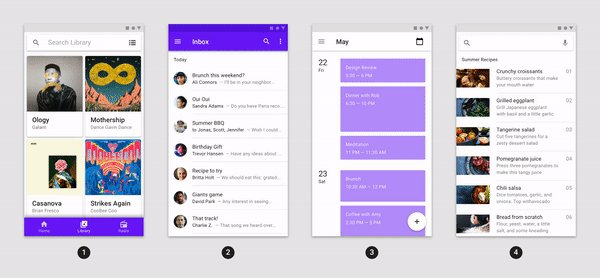
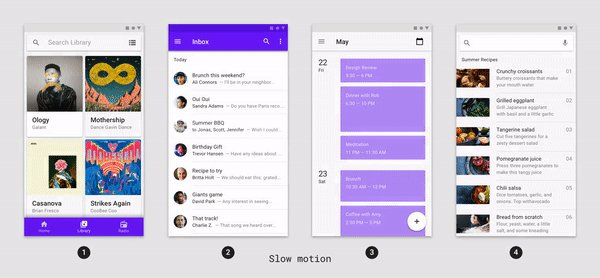
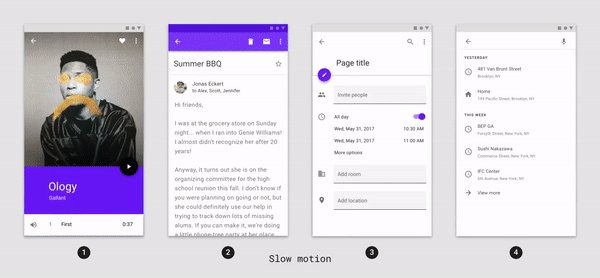
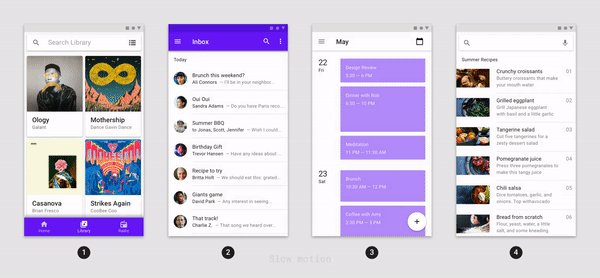
In the interfaces of Googles Android (Material Design) and Apples iOS, for example, we see that fluid, natural transition effects are now far developed and figured out. The animations are based on our physical world with its gravity, and the entire navigation seems to hang together with fluid transitions. As a result, the experience becomes less mechanical, but takes on a more human, relatable character.
The transition animations of Apples 'dynamic island'
Fluid motion, as we know it from the physical world, plays an important role. In everyday life, for example, we see that transitions help us get our bearings. This often happens at a certain pace that our brains find pleasing: not too fast and not too slow.
Think, for example, of picking up a toothbrush. You'll notice that your arm makes a fluid motion toward the toothbrush. Then your arm slows down slightly and your fingertips move toward each other. The toothbrush is now ready to be picked up. The flowing movements help you understand what is happening and give you time to think ahead of time about the next step to be made.
The same goes for applying transition animations to Web sites and Web applications. By setting the right pace in the animations, and making it as natural as possible, it takes the user by the hand and contributes to optimal focus.
You could say that transition animations have now become a kind of universal visual language. A good implementation adds value to the overall user experience!
Do you want to know more about animations in UI/UX? Then I recommend these articles: