The case
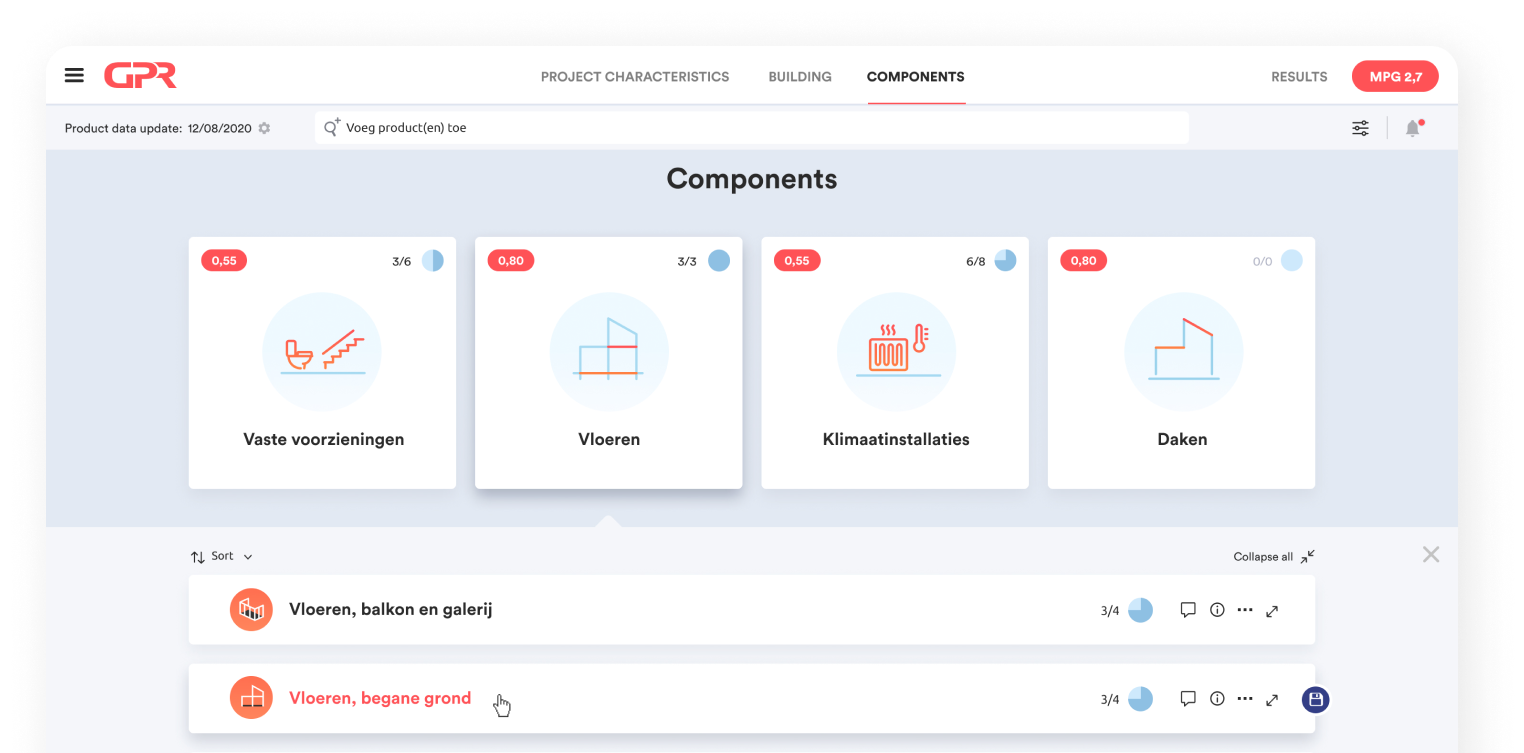
The first version of GPR Material was called GPR Building Code. The software was not very easy to use and lacked an attractive design.
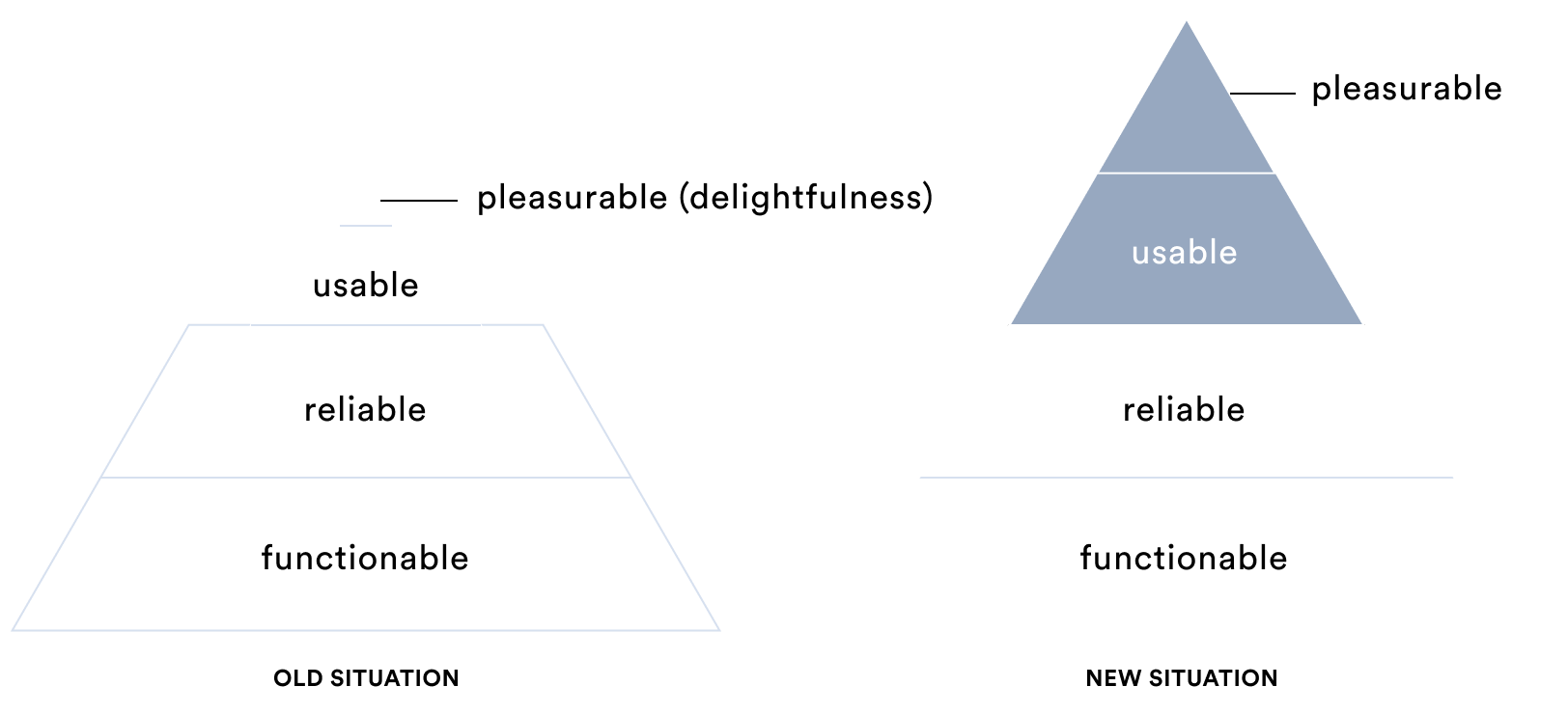
To attract new users and strengthen the product's position in the market, something had to be done: Both usability and delightfulness had to be improved.